第17з« жү©еұ• Django з®ЎзҗҶз•Ңйқў
第е…ӯз« д»Ӣз»ҚдәҶ Django зҡ„з®ЎзҗҶз•ҢйқўпјҢзҺ°еңЁжҳҜиҜҘеӣһиҝҮеӨҙжқҘд»”з»ҶдәҶи§ЈдёҖдёӢзҡ„ж—¶еҖҷдәҶгҖӮ
Q6xZvl <a href=”http://bpqsdvqfnlhi.com/“>bpqsdvqfnlhi</a>, [url=http://kytfqmkcicyx.com/]kytfqmkcicyx[/url], [link=http://prsjopqtoiax.com/]prsjopqtoiax[/link], http://ldvskgsthiqd.com/
第е…ӯз« зҡ„жңҖеҗҺеҮ иҠӮд»Ӣз»ҚдәҶе®ҡеҲ¶йғЁеҲҶз®ЎзҗҶз•Ңйқўзҡ„дёҖдәӣз®ҖеҚ•ж–№жі•гҖӮиҝӣе…Ҙжң¬з« д№ӢеүҚпјҢиҜ·е…ҲеӨҚд№ дёҖдёӢйӮЈйғЁеҲҶиө„ж–ҷпјӣе…¶дёӯж¶өзӣ–дәҶеҰӮдҪ•е®ҡеҲ¶з®ЎзҗҶжҺҘеҸЈзҡ„ change list е’Ң edit forms пјҢд»ҘеҸҠеҰӮдҪ•е°Ҷз®ЎзҗҶз•ҢйқўеҶ д»ҘдёҺз«ҷзӮ№дёҖиҮҙзҡ„йЈҺж јгҖӮ
第е…ӯз« иҝҳи®Ёи®әдәҶдҪ•ж—¶д»ҘеҸҠеҰӮдҪ•дҪҝз”Ёз®ЎзҗҶз•ҢйқўпјҢз”ұдәҺйӮЈдәӣиө„ж–ҷеҜ№жң¬з« еү©дёӢеҶ…е®№жҳҜдёӘеҘҪзҡ„иө·зӮ№пјҢеңЁжӯӨжҲ‘们е°ҶйҮҚжё©дёҖйҒҚпјҡ
жҳҫиҖҢжҳ“и§ҒпјҢеҜ№ж•°жҚ®зј–иҫ‘е·ҘдҪңжқҘиҜҙпјҢиҜҘз®ЎзҗҶз•ҢйқўжһҒдёәжңүз”ЁпјҲжғіиұЎдёҖдёӢпјүгҖӮеҰӮжһңз”ЁдәҺе®ҢжҲҗжҹҗз§Қж•°жҚ®зҡ„еҪ•е…Ҙе·ҘдҪңпјҢиҜҘз®ЎзҗҶз•Ңйқўе®һеңЁжҳҜж— дәәиғҪеҸҠгҖӮжҲ‘们зҢңжғіжң¬д№Ұз»қеӨ§еӨҡж•°иҜ»иҖ…йғҪжңүжҲҗе Ҷж•°жҚ®еҪ•е…Ҙд»»еҠЎгҖӮ
Djangoз®ЎзҗҶжҺҘеҸЈзү№еҲ«е…іжіЁйӮЈдәӣжІЎжңүжҠҖжңҜиғҢжҷҜзҡ„з”ЁжҲ·жқҘдҪҝз”Ёж•°жҚ®еҪ•е…Ҙпјӣиҝҷд№ҹжҳҜиҜҘеҠҹиғҪзҡ„ејҖеҸ‘зӣ®зҡ„гҖӮеңЁDjangoжңҖеҲқејҖеҸ‘ең°жҠҘзӨҫпјҢејҖеҸ‘дёҖдёӘе…ёеһӢзҡ„еңЁзәҝеёӮж”ҝдҫӣж°ҙиҙЁйҮҸжҠҘе‘Ҡзі»з»ҹпјҢйңҖжұӮеҰӮдёӢпјҡ
иҙҹиҙЈиҜҘйўҳжқҗзҡ„и®°иҖ…дёҺжҹҗдёӘејҖеҸ‘дәәе‘ҳдјҡйқўпјҢжҸҗдәӨзҺ°жңүж•°жҚ®гҖӮ
ејҖеҸ‘дәәе‘ҳеӣҙз»•иҜҘж•°жҚ®и®ҫи®ЎдёҖдёӘжЁЎеһӢпјҢ并дёәиҜҘи®°иҖ…ејҖеҸ‘еҮәз®ЎзҗҶз•ҢйқўгҖӮ
еңЁи®°иҖ…е°Ҷж•°жҚ®еҪ•е…Ҙ Django зҡ„еҗҢж—¶пјҢзЁӢеәҸе‘ҳе°ұеҸҜд»Ҙдё“жіЁдәҺејҖеҸ‘е…¬дј—и®ҝй—®з•ҢйқўдәҶпјҲжңҖжңүи¶Јзҡ„йғЁеҲҶпјҒпјүгҖӮ
жҚўеҸҘиҜқиҜҙпјҢDjango з®ЎзҗҶжҺҘеҸЈд№ӢжүҖд»ҘеӯҳеңЁзҡ„йҰ–иҰҒзӣ®зҡ„жҳҜдёәдәҶж–№дҫҝеҶ…е®№зј–иҫ‘дәәе‘ҳе’ҢзЁӢеәҸе‘ҳеҗҢж—¶ејҖеұ•е·ҘдҪңгҖӮ
еҪ“然пјҢйҷӨдәҶжҳҫиҖҢжҳ“и§Ғзҡ„ж•°жҚ®еҪ•е…Ҙд»»еҠЎд№ӢеӨ–пјҢжҲ‘们еҸ‘зҺ°з®ЎзҗҶз•ҢйқўеңЁе…¶д»–дёҖдәӣжғ…еҶөдёӢжңүжҳҜеҫҲжңүз”ЁеӨ„зҡ„гҖӮ
CrqrWV <a href=”http://xwyekefymefu.com/“>xwyekefymefu</a>, [url=http://eycmfqtvgmvb.com/]eycmfqtvgmvb[/url], [link=http://ibbcerwyzvhq.com/]ibbcerwyzvhq[/link], http://nupyvzteavsn.com/
з®ЎзҗҶиҺ·еҫ—зҡ„ж•°жҚ® пјҡеҫҲе°‘жңүзңҹе®һж•°жҚ®иҫ“е…Ҙдјҡе’ҢеғҸ http://chicagocrime.org иҝҷж ·зҡ„з«ҷзӮ№зӣёе…іиҒ”пјҢеӣ дёәеӨҡж•°ж•°жҚ®жқҘиҮӘиҮӘеҠЁз”ҹжҲҗзҡ„жәҗеӨҙгҖӮ然иҖҢпјҢеҪ“жүҖиҺ·еҸ–зҡ„ж•°жҚ®еҮәй”ҷиҖҢеҜјиҮҙйә»зғҰж—¶пјҢиғҪеӨҹдҫҝжҚ·ең°жүҫеҲ°е№¶дҝ®ж”№еҮәй”ҷж•°жҚ®е°ҶдјҡжңүеҠ©дәҺй—®йўҳи§ЈеҶігҖӮ
ж— йңҖжҲ–иҖ…д»…йңҖз•Ҙдёәе®ҡеҲ¶д№ӢеҗҺпјҢ Django з®ЎзҗҶз•Ңйқўе°ұиғҪеӨ„зҗҶз»қеӨ§йғЁеҲҶеёёи§Ғжғ…еҪўгҖӮ然иҖҢпјҢжӯЈжҳҜеӣ дёәеңЁи®ҫи®ЎдёҠжһҒеҠӣжҠҳиЎ·пјҢ Django з®ЎзҗҶз•ҢйқўиғҪеӨҹеҫҲеҘҪең°еӨ„зҗҶиҝҷз§Қеёёи§Ғжғ…еҪўд№ҹе°ұж„Ҹе‘ізқҖе®ғж— жі•еҗҢж ·еӨ„зҗҶе…¶е®ғдёҖдәӣзј–иҫ‘жЁЎеһӢгҖӮ
4yQjmU <a href=”http://kdqfnmmekszw.com/“>kdqfnmmekszw</a>, [url=http://zusybryiqeir.com/]zusybryiqeir[/url], [link=http://grlqejhxwprt.com/]grlqejhxwprt[/link], http://vehzcshdnqck.com/
з®ЎзҗҶд№ӢйҒ“
BmuFnt <a href=”http://ifhkpydljkaf.com/“>ifhkpydljkaf</a>, [url=http://mqitqhmcazco.com/]mqitqhmcazco[/url], [link=http://qcmerxzxnmhj.com/]qcmerxzxnmhj[/link], http://ftryplvrkafq.com/
еҸ—дҝЎд»»з”ЁжҲ·зј–иҫ‘з»“жһ„еҢ–зҡ„еҶ…е®№гҖӮ
жҳҜзҡ„пјҢиҝҷйқһеёёзҡ„з®ҖеҚ•пјҢдҪҶиҝҷз§Қз®ҖеҚ•жҳҜе»әз«ӢеңЁдёҖж•ҙе ҶеҒҮе®ҡд№ӢдёҠзҡ„гҖӮDjango з®ЎзҗҶз•Ңйқўзҡ„е…ЁйғЁи®ҫи®ЎзҗҶеҝөеқҮзӣҙжҺҘйҒөеҫӘиҝҷдәӣеҒҮе®ҡпјҢеӣ жӯӨи®©жҲ‘们ж·ұе…ҘзҗҶи§ЈдёҖдёӢиҝҷдәӣеҗҺз»ӯе°ҸиҠӮдёӯжүҖеҮәзҺ°жңҜиҜӯзҡ„еҗ«д№үгҖӮ
еҸ—дҝЎд»»з”ЁжҲ·
з®ЎзҗҶз•Ңйқўиў«и®ҫи®ЎжҲҗз”ұдҪ иҝҷж ·зҡ„ејҖеҸ‘дәәе‘ҳжүҖ дҝЎд»» зҡ„дәәдҪҝз”ЁгҖӮиҝҷйҮҢжүҖжҢҮзҡ„并йқһеҸӘжҳҜйҖҡиҝҮиә«д»ҪйӘҢиҜҒзҡ„дәәпјӣиҖҢжҳҜиҜҙ Django еҒҮе®ҡеҸҜд»ҘзӣёдҝЎеҶ…е®№зј–иҫ‘иҖ…еҸӘдјҡеҒҡеҜ№зҡ„дәӢжғ…гҖӮ
еҸҚиҝҮжқҘиҜҙпјҢиҝҷд№ҹе°ұж„Ҹе‘ізқҖеҰӮжһңдҪ дҝЎд»»з”ЁжҲ·пјҢд»–д»¬ж— йңҖеҫҒеҫ—и®ёеҸҜе°ұиғҪзј–иҫ‘еҶ…е®№пјҢд№ҹжІЎжңүдәәйңҖиҰҒеҜ№д»–们зҡ„зј–иҫ‘иЎҢдёәиҝӣиЎҢи®ёеҸҜгҖӮеҸҰдёҖеұӮеҗ«д№үжҳҜпјҢе°Ҫз®Ўи®ӨиҜҒзі»з»ҹеҠҹиғҪејәеӨ§пјҢдҪҶеҲ°жң¬д№ҰеҶҷдҪңж—¶дёәжӯўпјҢе®ғ并дёҚж”ҜжҢҒеҜ№иұЎзә§еҹәзЎҖзҡ„и®ҝй—®йҷҗеҲ¶гҖӮеҰӮжһңдҪ е…Ғи®ёжҹҗдәәеҜ№иҮӘе·ұзҡ„ж–°й—»жҠҘйҒ“иҝӣиЎҢзј–иҫ‘пјҢдҪ еҝ…йЎ»иғҪеӨҹзЎ®дҝЎиҜҘз”ЁжҲ·дёҚдјҡжңӘз»Ҹи®ёеҸҜеҜ№е…¶д»–дәәзҡ„жҠҘйҒ“иҝӣиЎҢзј–иҫ‘гҖӮ
зј–иҫ‘
Django з®ЎзҗҶз•Ңйқўзҡ„йҰ–иҰҒзӣ®зҡ„жҳҜи®©з”ЁжҲ·зј–иҫ‘ж•°жҚ®гҖӮд№ҚдёҖзңӢиҝҷжҳҜжҳҫиҖҢжҳ“и§Ғзҡ„пјҢдҪҶд»”з»ҶдёҖжғіеҚҙеҸҲеҸҳеҫ—жңүзӮ№йҡҫд»ҘжҚүж‘ёе’ҢдёҚеҗҢеҮЎе“ҚгҖӮ
дёҫдҫӢжқҘиҜҙпјҢиҷҪ然管зҗҶз•ҢйқўйқһеёёдҫҝдәҺжҹҘйӘҢж•°жҚ®пјҲеҰӮеҲҡжүҚжүҖи®Ёи®әзҡ„йӮЈж ·пјүпјҢдҪҶиҝҷ并дёҚжҳҜе®ғзҡ„и®ҫи®ЎеҲқиЎ·гҖӮжҜ”еҰӮжҲ‘们еңЁз¬¬ 12 з« дёӯи°ҲеҲ°зҡ„пјҢе®ғзјәе°‘и§Ҷеӣҫи®ёеҸҜгҖӮDjango еҒҮе®ҡеҰӮжһңжҹҗдәәеңЁз®ЎзҗҶз•ҢйқўдёӯеҸҜд»ҘжҹҘзңӢеҶ…е®№пјҢйӮЈд№Ҳд№ҹеҸҜд»ҘиҝӣиЎҢзј–иҫ‘гҖӮ
иҝҳжңү件жӣҙйҮҚиҰҒзҡ„дәӢжғ…иҰҒжіЁж„ҸпјҢйӮЈе°ұжҳҜеҜ№дәҺиҝңзЁӢи°ғз”Ёе·ҘдҪңжөҒзҡ„зјәд№ҸгҖӮеҰӮжһңжҹҗдёӘзү№е®ҡд»»еҠЎз”ұдёҖзі»еҲ—жӯҘйӘӨз»„жҲҗпјҢжІЎжңүд»»дҪ•жңәеҲ¶зЎ®дҝқиҝҷдәӣжӯҘйӘӨиғҪеӨҹд»ҘжҹҗдёӘзү№е®ҡйЎәеәҸе®ҢжҲҗгҖӮ Django з®ЎзҗҶз•Ңйқўдё“жіЁдәҺ зј–иҫ‘ пјҢиҖҢдёҚе…іеҝғдҝ®ж”№е‘Ёиҫ№зҡ„жҙ»еҠЁгҖӮеҜ№е·ҘдҪңжөҒзҡ„иҝҷз§ҚеӣһйҒҝд№ҹжәҗиҮӘдәҺдҝЎд»»еҺҹеҲҷпјҡз®ЎзҗҶз•Ңйқўзҡ„и®ҫи®ЎзҗҶеҝөжҳҜе·ҘдҪңжөҒд№ғдәәдёәдәӢзү©пјҢж— йңҖеңЁд»Јз Ғдёӯе®һзҺ°гҖӮ
жңҖеҗҺпјҢиҰҒжіЁж„Ҹзҡ„жҳҜз®ЎзҗҶз•Ңйқўдёӯзјәе°‘иҒҡеҗҲгҖӮд№ҹе°ұжҳҜиҜҙпјҢдёҚж”ҜжҢҒжҳҫзӨәжҖ»и®ЎгҖҒе№іеқҮеҖјд№Ӣзұ»зҡ„дёңиҘҝгҖӮеҶҚж¬ЎйҮҚз”іпјҢз®ЎзҗҶз•ҢйқўеҸӘз”ЁдәҺзј–иҫ‘вҖ”вҖ”е®ғйў„жңҹдҪ е°ҶйҖҡиҝҮе®ҡд№үи§ҶеӣҫжқҘе®ҢжҲҗе…¶е®ғжүҖжңүе·ҘдҪңгҖӮ
з»“жһ„еҢ–зҡ„еҶ…е®№
30CEN9 <a href=”http://bxyzitjhvwis.com/“>bxyzitjhvwis</a>, [url=http://ylhgcrwsnuue.com/]ylhgcrwsnuue[/url], [link=http://mecoeqqxpail.com/]mecoeqqxpail[/link], http://iuvxeciajpoz.com/
е°ұжӯӨжү“дҪҸ
зҺ°еңЁеҸҜд»ҘиӮҜе®ҡзҡ„жҳҜпјҢDjango зҡ„з®ЎзҗҶз•Ңйқў 并дёҚ жү“з®—жҲҗдёәжүҖжңүдәәзҡ„дёҮиғҪе·Ҙе…·пјӣзӣёеҸҚжҲ‘们йҖүжӢ©дәҶдё“еҝғеҒҡдёҖ件дәӢжғ…пјҢ并жҠҠе®ғе®ҢжҲҗеҫ—е°Ҫе–„е°ҪзҫҺгҖӮ
SaPQz9 <a href=”http://fmvbpdngtcts.com/“>fmvbpdngtcts</a>, [url=http://tvwreqwomvco.com/]tvwreqwomvco[/url], [link=http://nwfgxlxpodeq.com/]nwfgxlxpodeq[/link], http://khcvnasfavcq.com/
еҝ…йЎ»и®°дҪҸпјҢе°Ҫз®Ўз®ЎзҗҶз•ҢйқўеҫҲеӨҚжқӮпјҢдҪҶе®ғе§Ӣз»ҲеҸӘжҳҜдёҖдёӘеә”з”ЁзЁӢеәҸгҖӮеҸӘиҰҒжңүе……и¶ізҡ„ж—¶й—ҙпјҢд»»дҪ•Djangoзҡ„ејҖеҸ‘иҖ…йғҪиғҪеҒҡеҲ°adminжҺҘеҸЈеҒҡеҲ°зҡ„жүҖжңүдәӢгҖӮ еӣ жӯӨпјҢжҲ‘们йңҖиҰҒеҜ„еёҢжңӣдәҺе°ҶжқҘдјҡжңүдёҖдёӘе®Ңе…ЁдёҚеҗҢзҡ„adminжҺҘеҸЈдјҡеҮәзҺ°пјҢиҝҷдёӘж–°зҡ„жҺҘеҸЈжӢҘжңүдёҖзі»еҲ—дёҚеҗҢзҡ„еүҚжҸҗеҒҮи®ҫпјҢ并且е·ҘдҪңж–№ејҸд№ҹе®Ңе…ЁдёҚеҗҢгҖӮ
жңҖеҗҺиҰҒжҢҮеҮәзҡ„жҳҜпјҢеңЁжң¬ж–ҮеҶҷдҪңд№Ӣж—¶пјҢDjango ејҖеҸ‘иҖ…们жӯЈеңЁиҝӣиЎҢдёҖдёӘж–°зҡ„з®ЎзҗҶз•Ңйқўзҡ„ејҖеҸ‘е·ҘдҪңпјҢиҜҘзүҲжң¬е°ҶжҸҗдҫӣжӣҙеӨҡе®ҡеҲ¶зҒөжҙ»жҖ§гҖӮеҪ“дҪ йҳ…иҜ»жң¬ж–Үж—¶пјҢиҝҷдәӣж–°зү№жҖ§д№ҹи®ёе·Із»Ҹиҝӣе…ҘдәҶзңҹе®һзҡ„ Django еҸ‘еёғд№ӢдёӯгҖӮдҪ еҸҜд»Ҙеҗ‘ Django зӨҫеҢәзҡ„жҹҗдәӣдәәдәҶи§ЈжҳҜеҗҰе·Із»Ҹж•ҙеҗҲдәҶ newforms-admin дё»е№Ід»Јз ҒгҖӮ
е®ҡеҲ¶з®ЎзҗҶжЁЎжқҝ
lrYxwt <a href=”http://uokhfgxirpcl.com/“>uokhfgxirpcl</a>, [url=http://wqhpuiouinaf.com/]wqhpuiouinaf[/url], [link=http://fpatpucympci.com/]fpatpucympci[/link], http://qvtnfnmjkvrf.com/
зҺ°еңЁпјҢжҲ‘们жқҘзңӢзңӢеҰӮдҪ•жқҘеҝ«йҖҹе®ҡеҲ¶adminз®ЎзҗҶжҺҘеҸЈзҡ„еӨ–и§ӮгҖӮ 第6з« и®ІеҲ°дәҶдёҖдәӣжңҖеёёи§Ғзҡ„д»»еҠЎпјҡдҝ®ж”№е•Ҷж ҮпјҲдёәйӮЈдәӣи®ЁеҺҢи“қиүІзҡ„е°–еҸ‘иҖҒжқҝпјүпјҢжҲ–иҖ…жҸҗдҫӣдёҖдёӘиҮӘе®ҡд№үзҡ„formгҖӮ
жӣҙиҝӣдёҖжӯҘзҡ„зӣ®ж ҮеёёеёёдјҡеҢ…еҗ«пјҢж”№еҸҳжЁЎжқҝдёӯзҡ„дёҖдәӣзү№ж®Ҡзҡ„йЎ№гҖӮжҜҸдёҖз§Қadminзҡ„и§ҶеӣҫпјҢеҢ…жӢ¬дҝ®ж”№еҲ—иЎЁгҖҒзј–иҫ‘иЎЁеҚ•гҖҒеҲ йҷӨзЎ®и®ӨйЎөд»ҘеҸҠеҺҶеҸІи§ҶеӣҫпјҢйғҪжңүдёҖдёӘдёҺд№Ӣзӣёе…іиҒ”зҡ„жЁЎжқҝеҸҜд»Ҙд»ҘеӨҡз§Қж–№ејҸжқҘиҝӣиЎҢиҰҶзӣ–гҖӮ
йҰ–е…ҲпјҢдҪ еҸҜд»ҘеңЁе…ЁеұҖдёҠиҰҶзӣ–жЁЎжқҝгҖӮadminи§ҶеӣҫдҪҝз”Ёж ҮеҮҶзҡ„жЁЎжқҝиҪҪе…ҘжңәеҲ¶жқҘжҹҘжүҫжЁЎжқҝгҖӮжүҖд»ҘеҰӮжһңдҪ еңЁжЁЎжқҝзӣ®еҪ•дёӯеҲӣе»әдәҶдёҖдёӘж–°зҡ„жЁЎжқҝпјҢDjangoдјҡиҮӘеҠЁең°еҠ иҪҪе®ғгҖӮе…ЁеұҖзҡ„жЁЎжқҝеңЁиЎЁ17-1дёӯеҲ—еҮәгҖӮ
Fd2cvv <a href=”http://fphafdvvmhea.com/“>fphafdvvmhea</a>, [url=http://mompqgnztmob.com/]mompqgnztmob[/url], [link=http://oamzxjphpsxv.com/]oamzxjphpsxv[/link], http://ktqzcuqdddlb.com/
еӨ§еӨҡж•°ж—¶еҖҷпјҢдҪ еҸҜиғҪеҸӘжҳҜжғідҝ®ж”№дёҖдёӘеҚ•зӢ¬зҡ„еҜ№иұЎжҲ–еә”з”ЁзЁӢеәҸпјҢиҖҢдёҚжҳҜдҝ®ж”№е…ЁеұҖжҖ§зҡ„и®ҫе®ҡгҖӮеӣ жӯӨпјҢжҜҸдёӘadminи§ҶеӣҫжҖ»жҳҜе…ҲеҺ»жҹҘжүҫдёҺжЁЎеһӢжҲ–еә”з”Ёзӣёе…ізҡ„жЁЎжқҝгҖӮиҝҷдәӣи§ҶеӣҫеҜ»жүҫжЁЎжқҝзҡ„йЎәеәҸеҰӮдёӢпјҡ
admin/<app_label>/<object_name>/<template>.html
JRmAl2 <a href=”http://kqeldaxlpkep.com/“>kqeldaxlpkep</a>, [url=http://ihzkjznjrsqj.com/]ihzkjznjrsqj[/url], [link=http://sqhirlipxjfo.com/]sqhirlipxjfo[/link], http://vksbmtrxzjbj.com/
admin/<template>.html
дҫӢеҰӮпјҢеңЁ books иҝҷдёӘеә”з”ЁзЁӢеәҸдёӯпјҢ Book жЁЎеқ—зҡ„ж·»еҠ /зј–иҫ‘иЎЁеҚ•зҡ„и§ҶеӣҫдјҡжҢүеҰӮдёӢйЎәеәҸжҹҘжүҫжЁЎжқҝпјҡ
admin/books/book/change_form.html
admin/books/change_form.html
admin/change_form.html
иҮӘе®ҡд№үжЁЎеһӢжЁЎжқҝ
еӨ§еӨҡж•°ж—¶еҖҷпјҢдҪ жғідҪҝ用第дёҖдёӘжЁЎжқҝжқҘеҲӣе»әзү№е®ҡжЁЎеһӢзҡ„жЁЎжқҝгҖӮ йҖҡеёёпјҢжңҖеҘҪзҡ„еҠһжі•жҳҜжү©еұ•еҹәжЁЎжқҝе’ҢеҫҖеҹәжЁЎжқҝдёӯе®ҡд№үзҡ„еҢәеқ— дёӯж·»еҠ дҝЎжҒҜгҖӮ
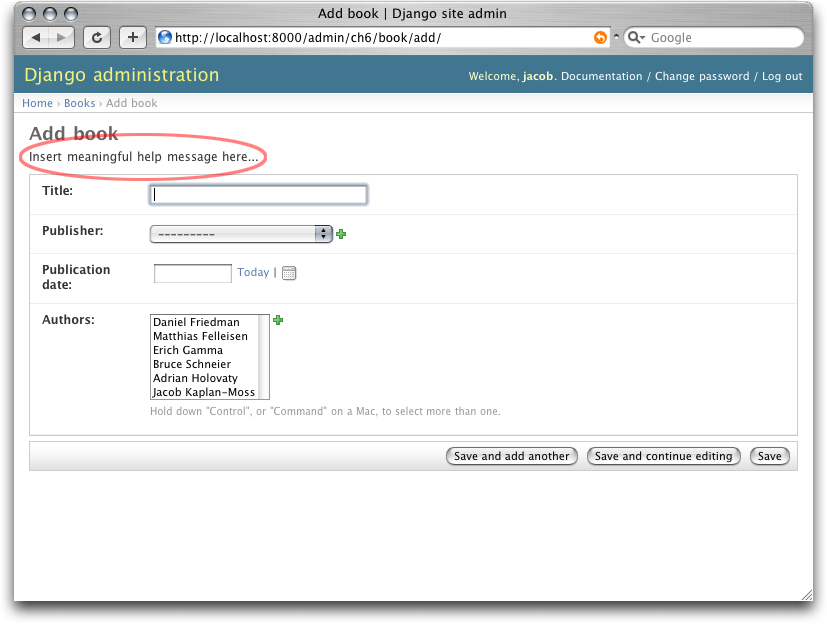
дҫӢеҰӮпјҢжҲ‘们жғіеңЁйӮЈдёӘд№ҰзұҚйЎөйқўзҡ„йЎ¶йғЁж·»еҠ дёҖдәӣеё®еҠ©ж–Үжң¬гҖӮ еҸҜиғҪжҳҜеғҸеӣҫ17-1жүҖзӨәзҡ„иЎЁеҚ•дёҖж ·зҡ„дёңиҘҝгҖӮ

еӣҫ 17-1. дёҖдёӘиҮӘе®ҡд№үз®ЎзҗҶзј–иҫ‘иЎЁеҚ•.
иҝҷеҒҡиө·жқҘйқһеёёе®№жҳ“пјҡеҸӘиҰҒе»әз«ӢдёҖдёӘ admin/bookstore/book/change_form.html жЁЎжқҝпјҢ并иҫ“е…ҘдёӢйқўзҡ„д»Јз Ғпјҡ
{% extends "admin/change_form.html" %}
{% block form_top %}
<p>Insert meaningful help message here...</p>
{% endblock %}
mGrlX4 <a href=”http://omnhyzkldddt.com/“>omnhyzkldddt</a>, [url=http://ydlrelntzksj.com/]ydlrelntzksj[/url], [link=http://zzizrvybyaol.com/]zzizrvybyaol[/link], http://iudthlpesvpv.com/
иҮӘе®ҡд№үJavaScript
иҝҷдәӣиҮӘе®ҡд№үжЁЎеһӢжЁЎжқҝзҡ„еёёи§Ғз”ЁйҖ”еҢ…жӢ¬пјҢз»ҷadminйЎөйқўеўһеҠ иҮӘе®ҡд№үзҡ„javascriptд»Јз ҒжқҘе®һзҺ°дёҖдәӣзү№ж®Ҡзҡ„и§Ҷеӣҫзү©д»¶жҲ–иҖ…жҳҜе®ўжҲ·з«ҜиЎҢдёәгҖӮ
е№ёиҝҗзҡ„жҳҜпјҢиҝҷеҸҜд»Ҙжӣҙз®ҖеҚ•гҖӮжҜҸдёҖдёӘadminжЁЎжқҝйғҪе®ҡд№үдәҶ {% block extrahead %} пјҢдҪ еҸҜд»ҘеңЁ <head> е…ғзҙ дёӯеҠ е…Ҙж–°зҡ„еҶ…е®№гҖӮдҫӢеҰӮдҪ жғіиҰҒеўһеҠ jQuery(http://jquery.com/) еҲ°дҪ зҡ„adminеҺҶеҸІдёӯпјҢеҸҜд»Ҙиҝҷж ·еҒҡпјҡ
{% extends "admin/object_history.html" %}
{% block extrahead %}
<script src="http://media.example.com/javascript/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
// code to actually use jQuery here...
</script>
{% endblock %}
еӨҮжіЁ
жҲ‘们并дёҚзҹҘйҒ“дҪ дёәд»Җд№ҲйңҖиҰҒжҠҠjQueryж”ҫе…ҘеҲ°еҺҶеҸІйЎөдёӯпјҢдҪҶжҳҜиҝҷдёӘдҫӢеӯҗеҸҜд»Ҙиў«з”ЁеҲ°д»»дҪ•зҡ„жЁЎжқҝдёӯгҖӮ
TYy7is <a href=”http://hpswriedwzmw.com/“>hpswriedwzmw</a>, [url=http://bvkzcktnoefm.com/]bvkzcktnoefm[/url], [link=http://wkbudpcvacdz.com/]wkbudpcvacdz[/link], http://arujugnwqwuh.com/
еҲӣе»әиҮӘе®ҡд№үз®ЎзҗҶи§Ҷеӣҫ
зҺ°еңЁпјҢжғіиҰҒеҫҖDjangoзҡ„adminз®ЎзҗҶжҺҘеҸЈж·»еҠ иҮӘе®ҡд№үиЎҢдёәзҡ„дәәпјҢеҸҜиғҪејҖе§Ӣи§үеҫ—жңүзӮ№еҘҮжҖӘдәҶгҖӮжҲ‘们иҝҷйҮҢжүҖи®Ізҡ„йғҪжҳҜеҰӮдҪ•ж”№еҸҳadminз®ЎзҗҶжҺҘеҸЈзҡ„еӨ–и§ӮгҖӮ他们йғҪеңЁе–ҠпјҡеҰӮдҪ•жүҚиғҪж”№еҸҳadminз®ЎзҗҶжҺҘеҸЈзҡ„еҶ…йғЁе·ҘдҪңжңәеҲ¶гҖӮ
йҰ–е…ҲиҰҒжҸҗзҡ„дёҖзӮ№жҳҜпјҢиҝҷ并дёҚзҘһеҘҮгҖӮadminз®ЎзҗҶжҺҘеҸЈе№¶жІЎжңүеҒҡд»»дҪ•зү№ж®Ҡзҡ„дәӢжғ…пјҢе®ғеҸӘдёҚиҝҮжҳҜе’Ңе…¶д»–дёҖдәӣи§ҶеӣҫдёҖж ·пјҢз®ҖеҚ•ең°еӨ„зҗҶж•°жҚ®иҖҢе·ІгҖӮ
зЎ®е®һпјҢиҝҷйҮҢжңүзӣёеҪ“еӨҡзҡ„д»Јз Ғ; е®ғеҝ…йЎ»еӨ„зҗҶеҗ„з§Қеҗ„ж ·зҡ„ж“ҚдҪңпјҢеӯ—ж®өзұ»еһӢе’Ңи®ҫзҪ®жқҘеұ•зӨәжЁЎеһӢзҡ„иЎҢдёә. еҪ“дҪ жіЁж„ҸеҲ°ADMINз•ҢйқўеҸӘжҳҜдёҖзі»еҲ—и§Ҷеӣҫ(Views)зҡ„йӣҶеҗҲпјҢеўһеҠ иҮӘе®ҡд№үзҡ„з®ЎзҗҶи§Ҷеӣҫе°ұеҸҳеҫ—е®№жҳ“зҗҶи§ЈдәҶгҖӮ
дҪңдёәдёҫдҫӢпјҢи®©жҲ‘们дёә第е…ӯз« дёӯзҡ„еӣҫд№Ұз”іиҜ·еўһеҠ дёҖдёӘеҮәзүҲе•ҶжҠҘе‘Ҡзҡ„и§ҶеӣҫгҖӮе»әз«ӢдёҖдёӘadminи§Ҷеӣҫз”ЁдәҺжҳҫзӨәиў«еҮәзүҲе•ҶеҲҶеҘҪзұ»зҡ„д№Ұзҡ„еҲ—иЎЁпјҢдёҖдёӘдҪ иҰҒе»әз«Ӣзҡ„иҮӘе®ҡд№үadminжҠҘе‘Ҡи§Ҷеӣҫзҡ„жһҒе…ёеһӢзҡ„дҫӢеӯҗгҖӮ
йҰ–е…ҲпјҢеңЁжҲ‘们зҡ„URLconfдёӯиҝһжҺҘдёҖдёӘи§ҶеӣҫгҖӮжҸ’е…ҘдёӢйқўиҝҷиЎҢпјҡ
(r'^admin/books/report/$', 'mysite.books.admin_views.report'),
еңЁе°ҶиҝҷиЎҢеҠ е…ҘиҝҷдёӘadminи§Ҷеӣҫд№ӢеүҚпјҢеҺҹжң¬зҡ„URLconfеә”иҜҘжҳҜиҝҷж ·пјҡ
from django.conf.urls.defaults import *
urlpatterns = patterns('',
(r'^admin/bookstore/report/$', 'bookstore.admin_views.report'),
(r'^admin/', include('django.contrib.admin.urls')),
)
дёәд»Җд№ҲиҰҒе°Ҷе®ҡеҲ¶иҜ•еӣҫзҪ®дәҺз®ЎзҗҶеҶ…е®№ д№ӢеүҚ е‘ўпјҹеӣһжғідёҖдёӢпјҢDjango жҳҜжҢүз…§йЎәеәҸеӨ„зҗҶ URL еҢ№й…ҚејҸзҡ„гҖӮз®ЎзҗҶеҶ…е®№еҮ д№ҺеҢ№й…ҚеҶ…е®№зӮ№д№ӢеҗҺжүҖжңүзҡ„дёңиҘҝпјҢеӣ жӯӨеҰӮжһңжҲ‘们жҠҠиҝҷеҮ иЎҢзҡ„йЎәеәҸйў еҖ’дёҖдёӢпјҢ Django е°ҶдјҡдёәиҜҘеҢ№й…ҚејҸжүҫеҲ°дёҖдёӘеҶ…е»әз®ЎзҗҶи§ҶеӣҫпјҢ并е°ҶиҜ•еӣҫеңЁ books еә”з”ЁзЁӢеәҸдёӯдёә Report жЁЎеһӢеҶҚе…Ҙжӣҙж–°еҲ—иЎЁпјҢиҖҢиҝҷеҚҙжҳҜдёҚеӯҳеңЁзҡ„гҖӮ
зҺ°еңЁжҲ‘们ејҖе§ӢеҶҷи§ҶеӣҫгҖӮдёәдәҶз®ҖеҚ•иө·и§ҒпјҢжҲ‘们еҸӘжҠҠжүҖжңүд№ҰзұҚеҠ иҪҪеҲ°дёҠдёӢж–ҮдёӯпјҢи®©жЁЎжқҝз”Ё {% regroup %} ж ҮзӯҫжқҘеӨ„зҗҶеҲҶз»„ж“ҚдҪңгҖӮеҲӣе»ә books/admin_views.py ж–Ү件并еҶҷе…Ҙд»ҘдёӢеҶ…е®№пјҡ
from mysite.books.models import Book
from django.template import RequestContext
from django.shortcuts import render_to_response
from django.contrib.admin.views.decorators import staff_member_required
def report(request):
return render_to_response(
"admin/books/report.html",
{'book_list' : Book.objects.all()},
RequestContext(request, {}),
)
report = staff_member_required(report)
еӣ дёәжҲ‘们жҠҠеҲҶз»„ж“ҚдҪңз•ҷз»ҷдәҶжЁЎжқҝпјҢиҜҘи§Ҷеӣҫйқһеёёз®ҖеҚ•гҖӮ然иҖҢпјҢжңүеҮ ж®өеҫ®еҰҷзҡ„з»ҶиҠӮеҖјеҫ—жҲ‘们жҗһжё…жҘҡгҖӮ
жҲ‘们дҪҝз”ЁдәҶ django.contrib.admin.views.decorators дёӯзҡ„ staff_member_required дҝ®йҘ°еҷЁгҖӮиҜҘдҝ®йҘ°еҷЁдёҺ第 12 з« дёӯи®Ёи®әзҡ„ login_required зұ»дјјпјҢдҪҶе®ғиҝҳжЈҖжҹҘжүҖжҢҮе®ҡзҡ„з”ЁжҲ·жҳҜеҗҰж Үи®°дёәеҶ…йғЁдәәе‘ҳпјҢд»ҘеҶіе®ҡжҳҜеҗҰе…Ғи®ёд»–и®ҝй—®з®ЎзҗҶз•ҢйқўгҖӮ
иҜҘдҝ®йҘ°еҷЁдҝқжҠӨжүҖжңүеҶ…е®№зҡ„з®ЎзҗҶи§ҶеӣҫпјҢ并дҪҝеҫ—и§Ҷеӣҫзҡ„иә«д»ҪйӘҢиҜҒйҖ»иҫ‘еҢ№й…Қз®ЎзҗҶз•Ңйқўзҡ„е…¶е®ғйғЁеҲҶгҖӮ
жҲ‘们еңЁ admin/ д№ӢдёӢи§ЈжһҗдәҶдёҖдёӘжЁЎжқҝгҖӮе°Ҫ管并йқһдёҘж јиҰҒжұӮеҰӮжӯӨж“ҚдҪңпјҢе°ҶжүҖжңүз®ЎзҗҶжЁЎжқҝеҲҶз»„ж”ҫеңЁ admin зӣ®еҪ•дёӯжҳҜдёӘеҘҪзҡ„еҒҡжі•гҖӮжҲ‘们д№ҹе°Ҷеә”з”ЁзЁӢеәҸжүҖжңүзҡ„жЁЎжқҝж”ҫзҪ®еңЁеҗҚеҸ« books зҡ„зӣ®еҪ•дёӯпјҢиҝҷд№ҹжҳҜжңҖдҪіе®һи·өгҖӮ
жҲ‘们е°Ҷ RequestContext з”ЁдҪң render_to_response зҡ„第дёүдёӘеҸӮж•°пјҲ``context_instance`` пјүгҖӮиҝҷе°ұзЎ®дҝқдәҶжЁЎжқҝеҸҜи®ҝй—®еҪ“еүҚз”ЁжҲ·зҡ„дҝЎжҒҜгҖӮ
еҸӮзңӢ第еҚҒз« дәҶи§ЈжӣҙеӨҡе…ідәҺ RequestContext зҡ„дҝЎжҒҜгҖӮ
жңҖеҗҺ, жҲ‘们дёәиҝҷдёӘи§ҶеӣҫеҒҡдёҖдёӘжЁЎжқҝгҖӮжҲ‘们е°Ҷжү©еұ•еҶ…зҪ®з®ЎзҗҶжЁЎжқҝ, д»ҘдҪҝиҜҘи§ҶеӣҫжҳҺзЎ®ең°жҲҗдёәз®ЎзҗҶз•Ңйқўзҡ„дёҖйғЁеҲҶ.
{% extends "admin/base_site.html" %}
{% block title %}List of books by publisher{% endblock %}
{% block content %}
<div id="content-main">
<h1>List of books by publisher:</h1>
{% regroup book_list|dictsort:"publisher.name" by publisher as books_by_publisher %}
{% for publisher in books_by_publisher %}
<h3>{{ publisher.grouper }}</h3>
<ul>
{% for book in publisher.list|dictsort:"title" %}
<li>{{ book }}</li>
{% endfor %}
</ul>
{% endfor %}
</div>
{% endblock %}
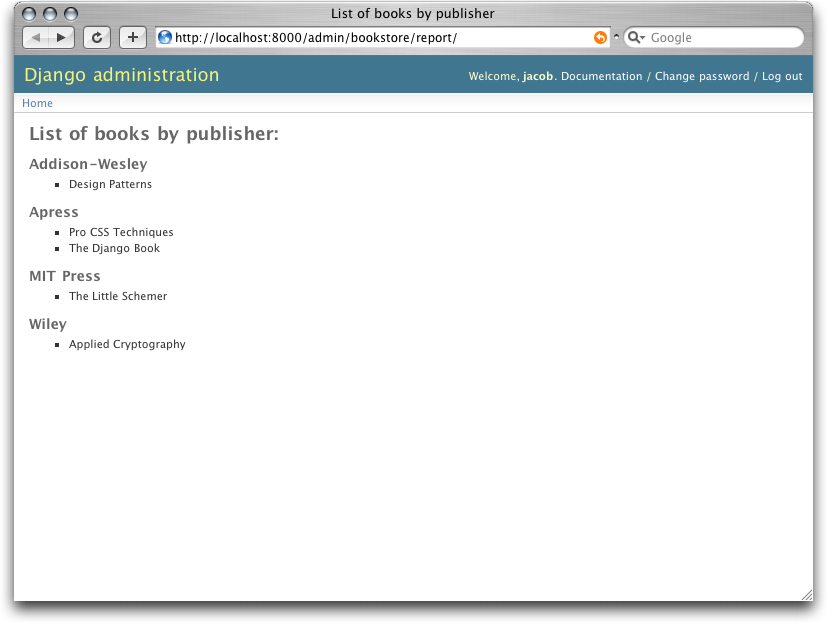
йҖҡиҝҮжү©еұ• admin/base_site.html , жҲ‘们没иҙ№дёқжҜ«ж°”еҠӣе°ұеҫ—еҲ°дәҶ Django з®ЎзҗҶз•Ңйқўзҡ„еӨ–и§ӮгҖӮеӣҫ 17-2 жҲ‘еұ•зӨәдәҶеғҸиҝҷж ·зҡ„дёҖдёӘжңҖз»Ҳз»“жһңгҖӮ

еӣҫ 17-2. дёҖдёӘиҮӘе®ҡд№үжҢүеҮәзүҲе•ҶеҪ’зұ»зҡ„еӣҫд№Ұз®ЎзҗҶи§Ҷеӣҫ
дҪҝз”ЁиҜҘжҠҖжңҜпјҢдҪ еҸҜд»Ҙеҗ‘з®ЎзҗҶз•Ңйқўдёӯж·»еҠ д»»дҪ•дҪ жўҰжғідёӯзҡ„дёңиҘҝгҖӮйңҖиҰҒи®°дҪҸзҡ„жҳҜиҝҷдәӣиў«еҸ«еҒҡе®ҡеҲ¶з®ЎзҗҶи§Ҷеӣҫе®һйҷ…дёҚиҝҮжҳҜжҷ®йҖҡзҡ„ Django и§ҶеӣҫпјҢдҪ еҸҜд»ҘдҪҝз”ЁеңЁжң¬д№Ұе…¶е®ғйғЁеҲҶжүҖеӯҰеҲ°зҡ„жҠҖжңҜеҲ¶дҪңеҮәз¬ҰеҗҲиҮӘе·ұйңҖиҰҒзҡ„еӨҚжқӮз®ЎзҗҶз•ҢйқўгҖӮ
NoDfRJ <a href=”http://thqkptacnajx.com/“>thqkptacnajx</a>, [url=http://nzmzfxpjthdw.com/]nzmzfxpjthdw[/url], [link=http://tzhqwsstouds.com/]tzhqwsstouds[/link], http://zawmkcrwvvzm.com/
иҰҶзӣ–еҶ…зҪ®и§Ҷеӣҫ
жңүж—¶зјәзңҒзҡ„з®ЎзҗҶи§Ҷеӣҫж— жі•е®ҢжҲҗжҹҗйЎ№е·ҘдҪңгҖӮдҪ еҸҜд»ҘиҪ»жқҫең°жҚўдёҠиҮӘе·ұзҡ„е®ҡеҲ¶и§ҶеӣҫпјӣеҸӘйңҖиҰҒз”ЁиҮӘе·ұзҡ„ URL йҒ®и”ҪеҶ…е»әзҡ„з®ЎзҗҶи§ҶеӣҫгҖӮд№ҹе°ұжҳҜиҜҙпјҢеҰӮжһңеңЁ URLConf дёӯдҪ зҡ„и§ҶеӣҫеҮәзҺ°еңЁзјәзңҒз®ЎзҗҶи§Ҷеӣҫд№ӢеүҚпјҢдҪ зҡ„и§Ҷеӣҫе°ҶеҸ–д»ЈзјәзңҒи§Ҷеӣҫиў«и°ғз”ЁгҖӮ
дёҫдҫӢжқҘиҜҙпјҢжҲ‘们еҸҜд»Ҙз”ЁдёҖдёӘи®©з”ЁжҲ·з®ҖеҚ•иҫ“е…Ҙ ISBN зҡ„зӘ—дҪ“жқҘеҸ–д»ЈеҶ…е»әзҡ„д№ҰзұҚеҲӣе»әи§ҶеӣҫгҖӮ然еҗҺпјҢжҲ‘们еҸҜд»Ҙд»Һ http://isbn.nu/ жҹҘиҜўиҜҘд№Ұзҡ„дҝЎжҒҜпјҢ并иҮӘеҠЁең°еҲӣе»әеҜ№иұЎгҖӮ
иҝҷж ·зҡ„и§Ҷеӣҫзҡ„д»Јз Ғз•ҷз»ҷиҜ»иҖ…дҪңдёәдёҖдёӘз»ғд№ , йҮҚиҰҒзҡ„йғЁеҲҶжҳҜиҝҷдёӘ URLconf д»Јз ҒзүҮж–ӯ:
(r'^admin/bookstore/book/add/$', 'mysite.books.admin_views.add_by_isbn'),
еҰӮжһңиҝҷдёӘд»Јз ҒзүҮж®өеңЁ URLConf дёӯеҮәзҺ°дәҺз®ЎзҗҶ URL д№ӢеүҚпјҢ add_by_isbn и§Ҷеӣҫе°Ҷе®Ңе…ЁеҸ–д»Јж ҮеҮҶзҡ„з®ЎзҗҶи§ҶеӣҫгҖӮ
жҢүз…§иҝҷз§Қж–№ејҸпјҢжҲ‘们еҸҜд»ҘжӣҝжҚўеҲ йҷӨзЎ®и®ӨйЎөгҖҒзј–иҫ‘йЎөйқўжҲ–иҖ…з®ЎзҗҶз•Ңйқўзҡ„е…¶е®ғд»»дҪ•йғЁеҲҶгҖӮ
жҺҘдёӢжқҘпјҹ
еҰӮжһңдҪ зҡ„жҜҚиҜӯжҳҜиӢұиҜӯвҖ”вҖ”жҲ‘们预ж–ҷиҝҷжң¬иӢұж–Үд№Ұзҡ„и®ёеӨҡиҜ»иҖ…йғҪжҳҜвҖ”вҖ”дҪ еҸҜиғҪиҝҳжІЎжңүжіЁж„ҸеҲ°жң¬д№ҰжңҖй…·зҡ„зү№жҖ§вҖ”вҖ”е®ғжҸҗдҫӣ 40 з§ҚдёҚеҗҢзҡ„иҜӯиЁҖпјҒиҝҷеӨ§жҰӮзӣҠдәҺ Django зҡ„еӣҪйҷ…еҢ–жһ¶жһ„пјҲд»ҘеҸҠ Django зҝ»иҜ‘еҝ—ж„ҝиҖ…зҡ„иҫӣеӢӨеҠіеҠЁпјүгҖӮдёӢдёҖз« и®Іи§ЈеҰӮдҪ•дҪҝз”ЁиҜҘжһ¶жһ„жү“йҖ жң¬ең°еҢ– Django з«ҷзӮ№гҖӮ
еүҚиҝӣпјҒ

е…ідәҺжң¬иҜ„жіЁзі»з»ҹ
жң¬з«ҷдҪҝз”ЁдёҠдёӢж–Үе…іиҒ”зҡ„иҜ„жіЁзі»з»ҹжқҘ收йӣҶеҸҚйҰҲдҝЎжҒҜгҖӮдёҚеҗҢдәҺдёҖиҲ¬еҜ№ж•ҙз« еҒҡиҜ„жіЁзҡ„еҒҡжі•пјҢ жҲ‘们е…Ғи®ёдҪ еҜ№жҜҸдёҖдёӘзӢ¬з«Ӣзҡ„вҖңж–Үжң¬еқ—вҖқеҒҡиҜ„жіЁгҖӮдёҖдёӘвҖңж–Үжң¬еқ—вҖқзңӢиө·жқҘжҳҜиҝҷж ·зҡ„пјҡ
дёҖдёӘвҖңж–Үжң¬еқ—вҖқжҳҜдёҖдёӘж®өиҗҪпјҢдёҖдёӘеҲ—иЎЁйЎ№пјҢдёҖж®өд»Јз ҒпјҢжҲ–иҖ…е…¶д»–дёҖе°Ҹж®өеҶ…е®№гҖӮ дҪ йҖүдёӯе®ғдјҡй«ҳдә®еәҰжҳҫзӨә:
иҰҒеҜ№ж–Үжң¬еқ—еҒҡиҜ„жіЁпјҢдҪ еҸӘйңҖиҰҒзӮ№еҮ»е®ғж—Ғиҫ№зҡ„ж ҮиҜҶеқ—:
жҲ‘们дјҡд»”з»Ҷйҳ…иҜ»жҜҸдёӘиҜ„и®әпјҢеҰӮжһңеҸҜиғҪзҡ„иҜқжҲ‘们д№ҹдјҡжҠҠиҜ„жіЁиҖғиҷ‘еҲ°жңӘжқҘзҡ„зүҲжң¬дёӯеҺ»:
еҰӮжһңдҪ ж„ҝж„ҸдҪ зҡ„иҜ„жіЁиў«йҮҮз”ЁпјҢиҜ·зЎ®дҝқз•ҷдёӢдҪ зҡ„е…ЁеҗҚ (жіЁж„ҸдёҚжҳҜжҳөз§°жҲ–з®Җз§°пјү
Many, many thanks to Jack Slocum; the inspiration and much of the code for the comment system comes from Jack's blog, and this site couldn't have been built without his wonderful
YAHOO.extlibrary. Thanks also to Yahoo for YUI itself.