Chapter 6: The Django Administration Site
第六章:Django管理站点
For a certain class of Web sites, an admin interface is an essential part of the infrastructure. This is a Web-based interface, limited to trusted site administrators, that enables the adding, editing and deletion of site content. The interface you use to post to your blog, the backend site managers use to moderate reader-generated comments, the tool your clients use to update the press releases on the Web site you built for them these are all examples of admin interfaces.
443w04 <a href=”http://fefjedvognoi.com/“>fefjedvognoi</a>, [url=http://krjjawlaijfr.com/]krjjawlaijfr[/url], [link=http://atdhxrjyjdqa.com/]atdhxrjyjdqa[/link], http://ozvqjgfxzzuk.com/
Theres a problem with admin interfaces, though: its boring to build them. Web development is fun when youre developing public-facing functionality, but building admin interfaces is always the same. You have to authenticate users, display and handle forms, validate input, and so on. Its boring, and its repetitive.
但是管理界面有一问题:创建它太繁琐。当你开发对公众的功能时,网页开发是有趣的,但是创建管理界面通常是千篇一律的。你必须认证用户,显示并管理表格,验证输入的有效性诸如此类。这很繁琐而且是重复劳动。
So whats Djangos approach to these boring, repetitive tasks? It does it all for youin just a couple of lines of code, no less. With Django, building an admin interface is a solved problem.
AfDNib <a href=”http://rshwegklwave.com/“>rshwegklwave</a>, [url=http://gnwaxzkgvuae.com/]gnwaxzkgvuae[/url], [link=http://vqyinvjocprg.com/]vqyinvjocprg[/link], http://yfwmaytrhrce.com/
This chapter is about Djangos automatic admin interface. This feature works by reading metadata in your model to provide a powerful and production-ready interface that site administrators can start using immediately. Here, we discuss how to activate, use, and customize this feature.
这一章是关于 Django 的自动管理界面。这个特性是这样起作用的:它读取你模式中的元数据,然后提供给你一个强大而且可以使用的界面,网站管理者可以用它立即工作。在这里我们将讨论如何激活,使用和定制这个特性。
Activating the Admin Interface
wXaEzU <a href=”http://weihhhcnehtp.com/“>weihhhcnehtp</a>, [url=http://cygyknhhbhgh.com/]cygyknhhbhgh[/url], [link=http://fmrqoxrrjjgi.com/]fmrqoxrrjjgi[/link], http://zjpazexukfjv.com/
We think the admin interface is the coolest part of Djangoand most Djangonauts agreebut since not everyone actually needs it, its an optional piece. That means there are three steps youll need to follow to activate it:
我们认为管理界面是 Django 中最酷的一部分,大部分 Django 用户也这么想。但是不是所有人都需要它,所以它是可选的。这也就意味着你需要跟着三个步骤来激活它。
Add admin metadata to your models.
在你的 models 中加入管理元数据。
Not all models can (or should) be editable by admin users, so you need to mark models that should have an admin interface. You do that by adding an inner Admin class to your model (alongside the Meta class, if you have one). So, to add an admin interface to our Book model from the previous chapter, we use this:
ssmceh <a href=”http://jssgdqehhkdq.com/“>jssgdqehhkdq</a>, [url=http://cutdvwkocnbr.com/]cutdvwkocnbr[/url], [link=http://lnqtxbzhqhdy.com/]lnqtxbzhqhdy[/link], http://exyywmeiopzz.com/
class Book(models.Model):
title = models.CharField(maxlength=100)
authors = models.ManyToManyField(Author)
publisher = models.ForeignKey(Publisher)
publication_date = models.DateField()
num_pages = models.IntegerField(blank=True, null=True)
def __str__(self):
return self.title
**class Admin:**
**pass**
The Admin declaration flags the class as having an admin interface. There are a number of options that you can put beneath Admin , but for now were sticking with all the defaults, so we put pass in there to signify to Python that the Admin class is empty.
Admin 声明标志了该类有一个管理界面。在 Admin 之下你可以放很多选项,但目前我们只关注缺省的东西,所以我们只在那写上 pass 让 Python 知道 Admin 类是空的。
If youre following this example with your own code, its probably a good idea to add Admin declarations to the Publisher and Author classes at this point.
如果你正跟着例子在写你的代码,现在你可以在 Publisher 和 Author 类中加入 Admin 声明。
Install the admin application. Do this by adding "django.contrib.admin" to your INSTALLED_APPS setting.
安装管理应用程序。在你的 INSTALLED_APPS 的设置中加入 "django.contrib.admin" 。
If youve been following along, make sure that "django.contrib.sessions" , "django.contrib.auth" , and "django.contrib.contenttypes" are uncommented, since the admin application depends on them. Also uncomment all the lines in the MIDDLEWARE_CLASSES setting tuple and delete the TEMPLATE_CONTEXT_PROCESSOR setting to allow it to take the default values again.
如果你是一直照步骤做下来的,请确认 "django.contrib.sessions" , "django.contrib.auth" , 和 "django.contrib.contenttypes" 前面的注释已去掉,因为管理程序需要它们。请同时去掉所有 MIDDLEWARE_CLASSES 设置行中的注释,并清除 TEMPLATE_CONTEXT_PROCESSOR 设置,以便它可以重新使用缺省值。
Run python manage.py syncdb . This step will install the extra database tables the admin interface uses.
运行 python manage.py syncdb 。这一步将生成管理界面使用的额外数据库表。
Note
注释
When you first run syncdb with "django.contrib.auth" in INSTALLED_APPS, youll be asked about creating a superuser. If you didnt do so at that time, youll need to run django/contrib/auth/bin/create_superuser.py to create an admin user. Otherwise, you wont be able to log in to the admin interface.
EzpmtF <a href=”http://rhzdahxlffgj.com/“>rhzdahxlffgj</a>, [url=http://inqjkqhlhfwx.com/]inqjkqhlhfwx[/url], [link=http://znkymulybhxz.com/]znkymulybhxz[/link], http://dfptccfdqpcd.com/
Add the URL pattern to your urls.py . If youre still using the one created by startproject , the admin URL pattern should be already there, but commented out. Either way, your URL patterns should look like the following:
在你的 urls.py 中加入模板。如果你仍在用 startproject 生成的 urls.py 文件,管理 URL 模板已经在里面了,你需要去掉注释。任何一个方式的 URL 模板应该像下面这样:
from django.conf.urls.defaults import *
urlpatterns = patterns('',
**(r'^admin/', include('django.contrib.admin.urls')),**
)
Thats it. Now run python manage.py runserver to start the development server. Youll see something like this:
就是这样。现在运行 python manage.py runserver 以启动开发服务器。你将看到像下面这样的东西:
Validating models... 0 errors found. Django version 0.96, using settings 'mysite.settings' Development server is running at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Now you can visit the URL given to you by Django (http://127.0.0.1:8000/admin/ in the preceding example), log in, and play around.
75iR1p <a href=”http://zjfiizgkoffk.com/“>zjfiizgkoffk</a>, [url=http://uymppgtvzoii.com/]uymppgtvzoii[/url], [link=http://hfsaokslvzyd.com/]hfsaokslvzyd[/link], http://clapjliqvoha.com/
Using the Admin Interface
bHK7x0 <a href=”http://wokhzphanabe.com/“>wokhzphanabe</a>, [url=http://gbjizyicjwpp.com/]gbjizyicjwpp[/url], [link=http://hhzxzdgcdypv.com/]hhzxzdgcdypv[/link], http://rkvbqoousbyl.com/
The admin interface is designed to be used by nontechnical users, and as such it should be pretty self-explanatory. Nevertheless, a few notes about the features of the admin interface are in order.
管理界面的设计是针对非技术人员的,所以它应该是自我解释的。无论如何,有关管理界面特性的一些注释是完善的。
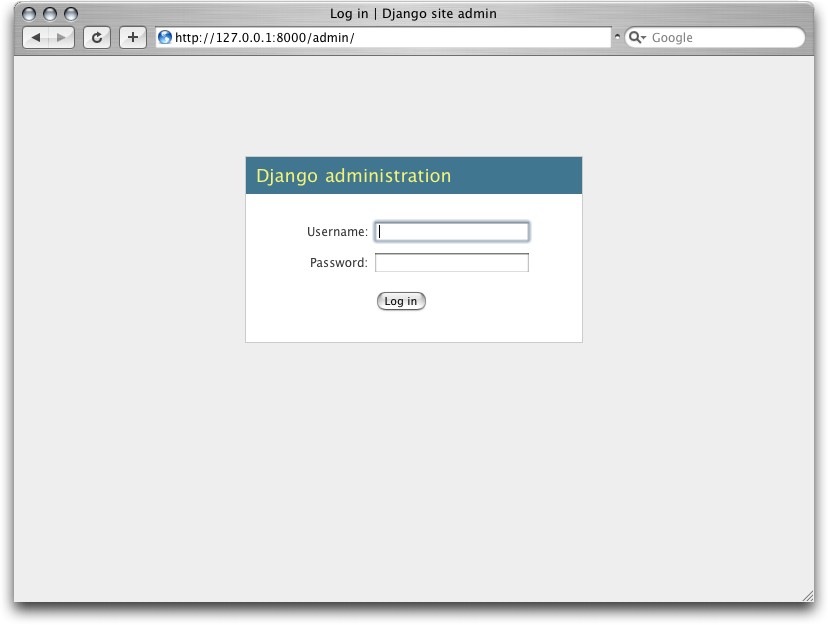
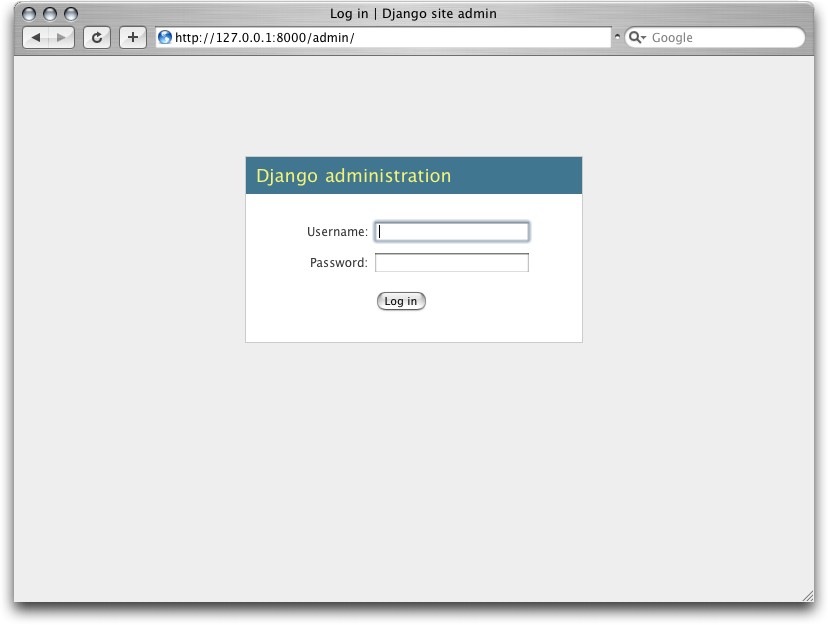
The first thing youll see is a login screen, as shown in Figure 6-1.
你看到的第一件事是如图6-1所示的登录屏幕。


Figure 6-1. Djangos login screen
图 6-1.Django 登录屏幕
Youll use the username and password you set up when you added your superuser. Once youre logged in, youll see that you can manage users, groups, and permissions (more on that shortly).
23LNh6 <a href=”http://mzvfoagylqtm.com/“>mzvfoagylqtm</a>, [url=http://icmjlnilarub.com/]icmjlnilarub[/url], [link=http://hlthrugzziap.com/]hlthrugzziap[/link], http://zhbtqnsswfjy.com/
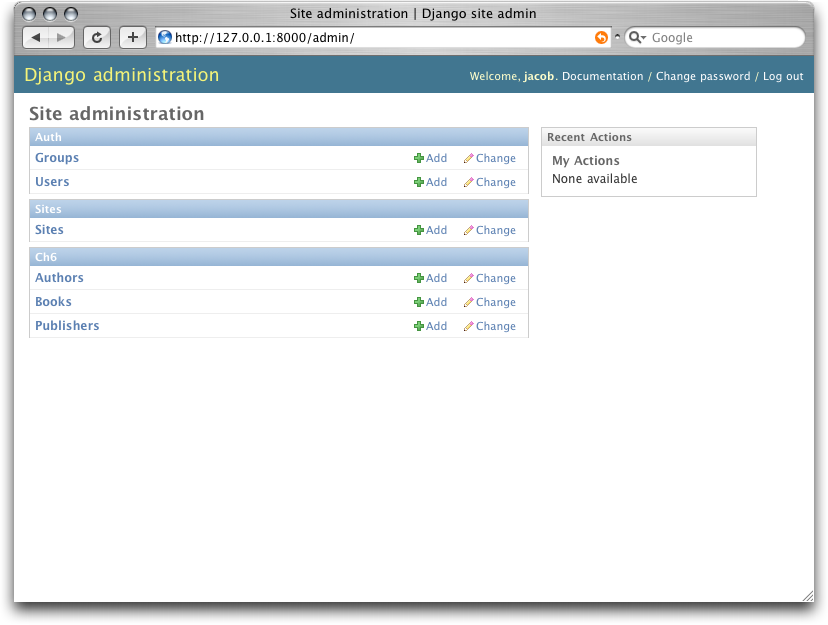
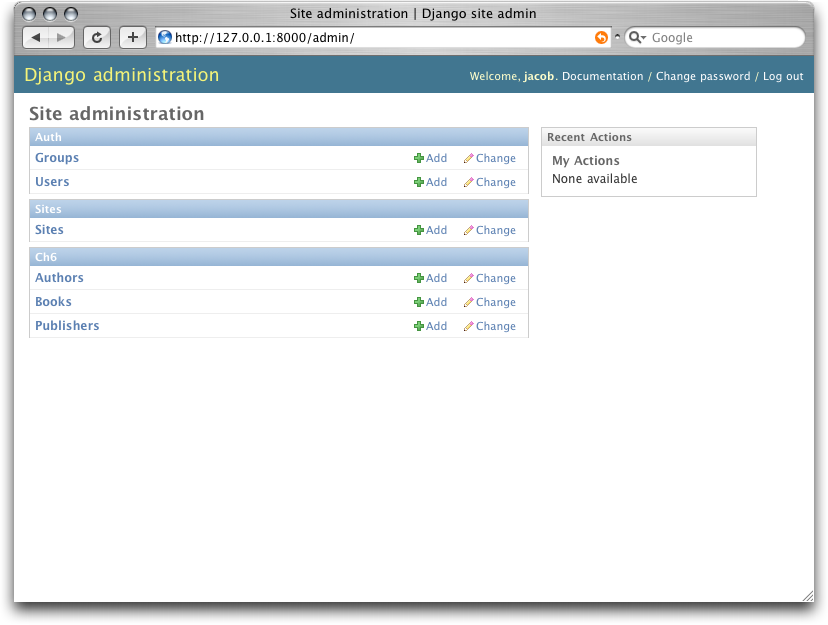
Each object given an Admin declaration shows up on the main index page, as shown in Figure 6-2.
每一个有 Admin 声明的对象都在主索引页显示,见图 6-2。


Figure 6-2. The main Django admin index
图 6-2。Django 主管理索引
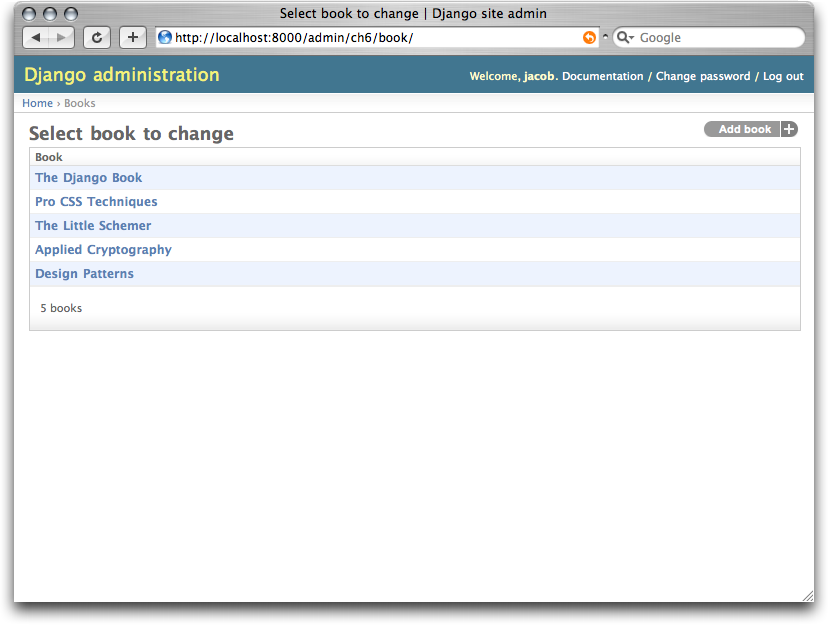
Links to add and change objects lead to two pages we refer to as object change lists and edit forms . Change lists are essentially index pages of objects in the system, as shown in Figure 6-3.
添加和更改对像的链接将导出两个页面,这两个页面是指向 更改列表 和 编辑表格 两个对像。如图6-3所示,更改列表主要是系统对像的索引页面。

UZuii2 <a href=”http://plibwuonusdz.com/“>plibwuonusdz</a>, [url=http://zavtmjclcxbb.com/]zavtmjclcxbb[/url], [link=http://aypkcwjxfsiq.com/]aypkcwjxfsiq[/link], http://hopgkkaubpci.com/
Figure 6-3. A typical change list view
图 6-3. 典型的改变列表视图
A number of options control which fields appear on these lists and the appearance of extra features like date drill-downs, search fields, and filter interfaces. We discuss these features in more detail shortly.
在这些列表里的栏目有不少选项控制,这些显示出一些额外的特性,比如下拉式日期选择控制,搜索栏,过滤界面。我们稍后讨论这些特性的细节。
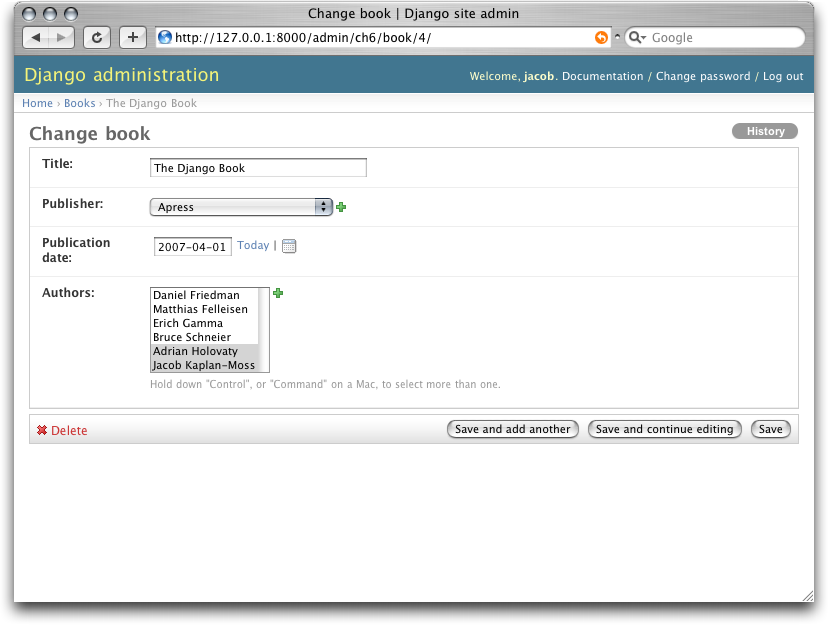
Edit forms are used to modify existing objects and create new ones (see Figure 6-4). Each field defined in your model appears here, and youll notice that fields of different types get different widgets (e.g., date/time fields have calendar controls, foreign keys use a select box, etc.).
编辑表格是用来修改现有对象和创建新对象的(见图6-4)。在你模式中定义的域在这里都显示出来,你也许注意到不同类型的域用不同的控件显示(如:日期/时间域有日历控件,外键用选择栏等等)。


Figure 6-4. A typical edit form
图 6-4. 典型的编辑表格
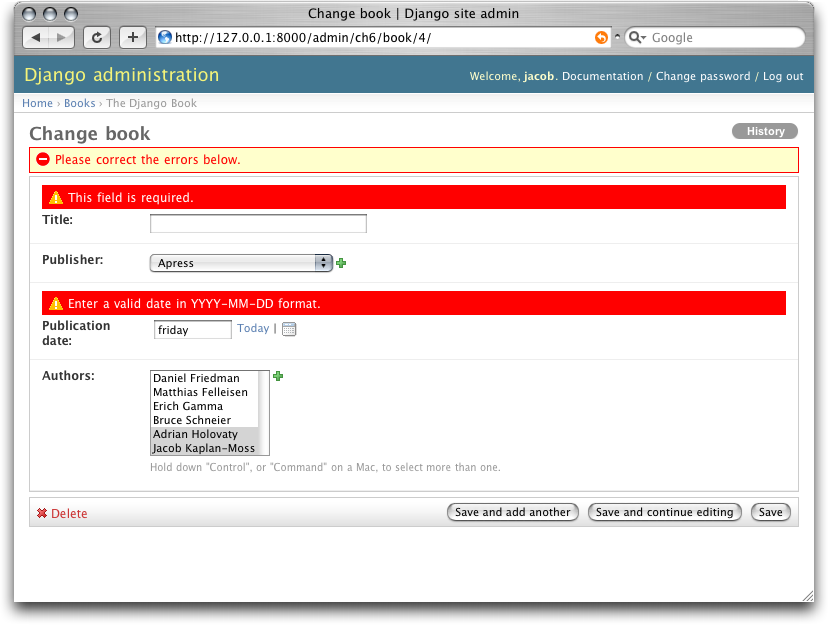
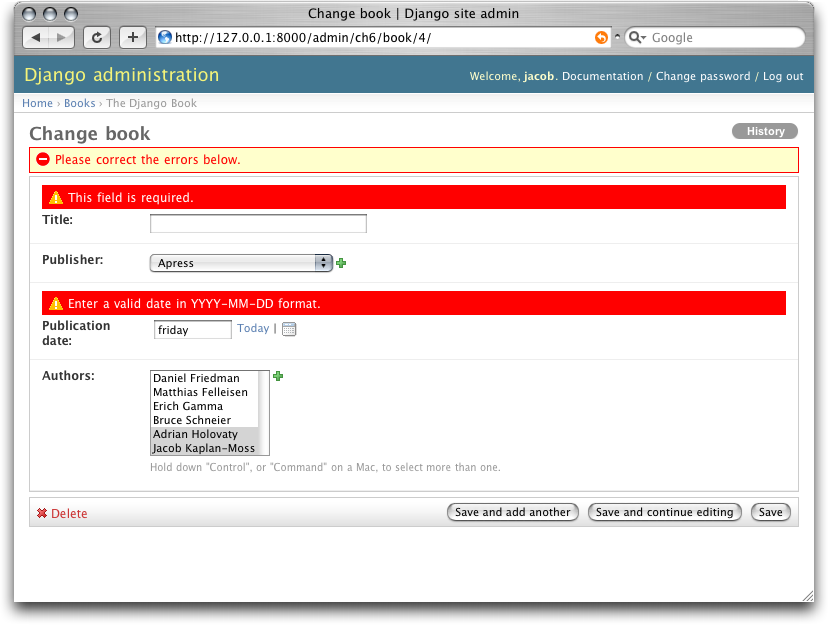
Youll notice that the admin interface also handles input validation for you. Try leaving a required field blank or putting an invalid time into a time field, and youll see those errors when you try to save, as shown in Figure 6-5.
你还能看到管理界面也控制着你输入的有效性。你可以试试不填必需的栏目或者在时间栏里填错误的时间,你会发现当你要保存时会出现错误信息,如图6-5所示。


Figure 6-5. An edit form displaying errors
图6-5. 编辑表格显示错误信息
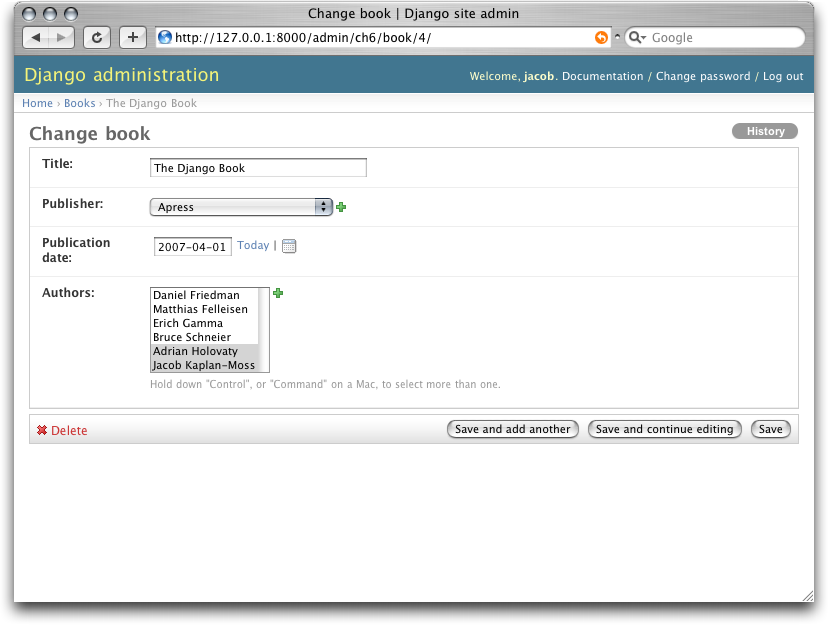
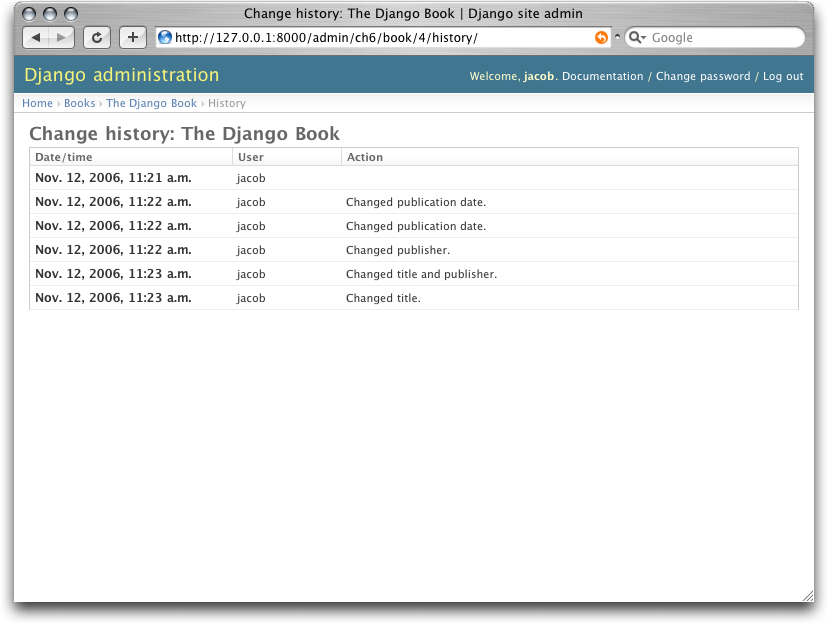
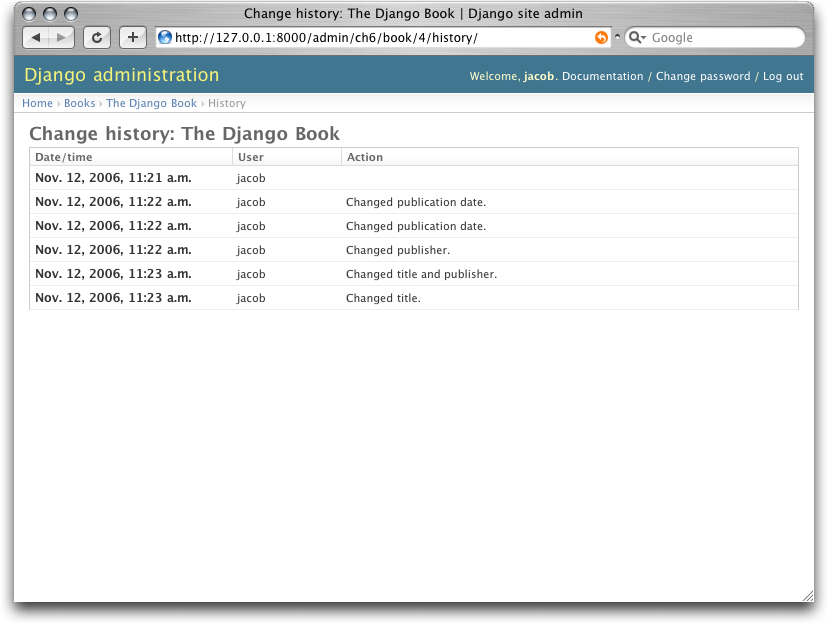
When you edit an existing object, youll notice a History button in the upper-right corner of the window. Every change made through the admin interface is logged, and you can examine this log by clicking the History button (see Figure 6-6).
当你编辑已有的对像时,你在窗口的右上角可以看到一个历史按钮。通过管理界面做的每一个改变都留有记录,你可以按历史键来检查这个记录(见图6-6)。


Figure 6-6. Djangos object history page
图6-6. Django 对像历史页面
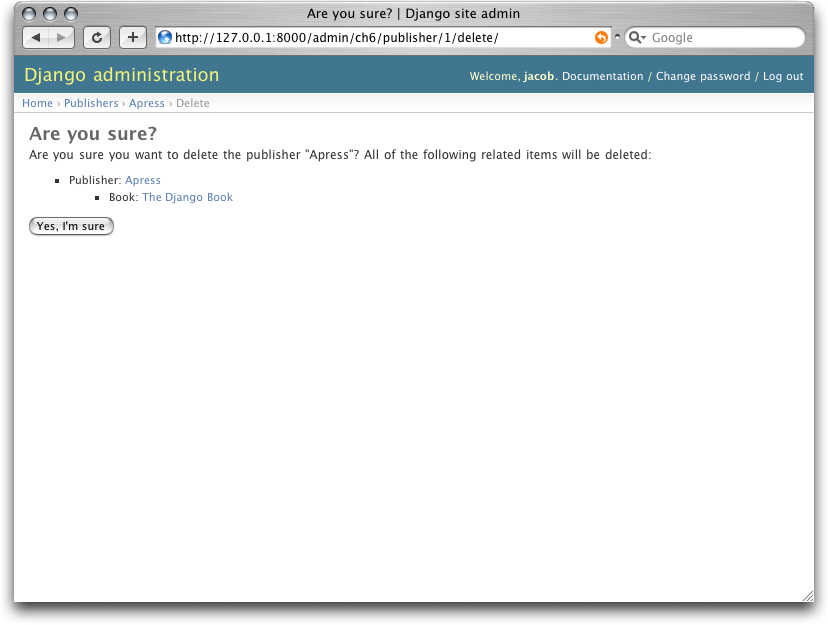
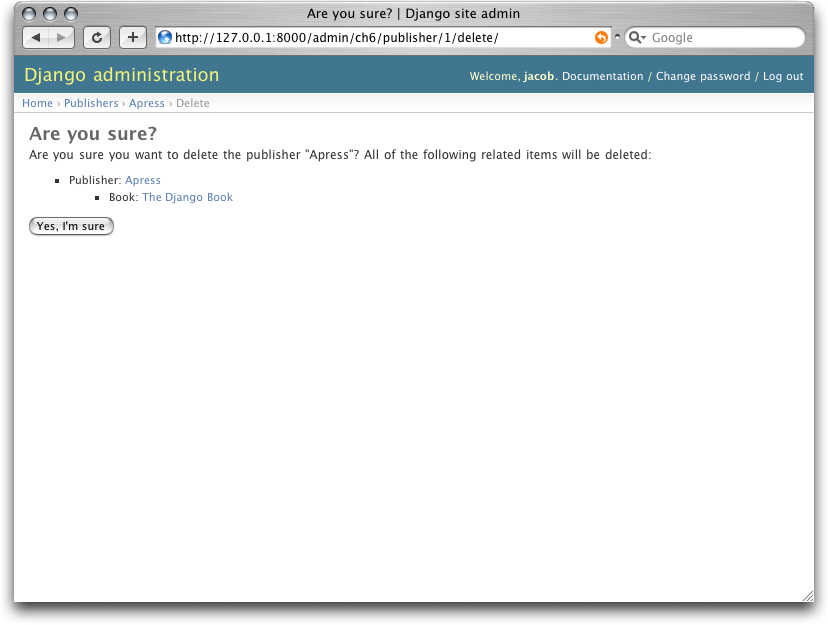
When you delete an existing object, the admin interface asks you to confirm the delete action to avoid costly mistakes. Deletions also cascade ; the deletion confirmation page shows you all the related objects that will be deleted as well (see Figure 6-7).
当你删除现有对象时,管理界面会要求你确认删除动作以免引起严重错误。删除也是*联级*的:删除确认页面会显示所有将要删除的关联对象(见图6-7)。


Figure 6-7. Djangos delete confirmation page
图 6-7. Django 删除确认页面
Users, Groups, and Permissions
用户、组和许可
Since youre logged in as a superuser, you have access to create, edit, and delete any object. However, the admin interface has a user permissions system that you can use to give other users access only to the portions of the interface that they need.
因为你是用超级用户登录的,你可以创建,编辑和删除任何对像。然而管理界面有一个用户许可系统,你可以用它来给其它用户授与他们需要的部分权力。
You edit these users and permissions through the admin interface just like any other object. The link to the User and Group models is there on the admin index along with all the objects youve defined yourself.
你通过管理界面编辑用户及其许可就像你编辑别的对象一样。 用户 和 组 模式的链接和你自己定义的所有对像一样列在管理索引页面。
User objects have the standard username, password, e-mail, and real name fields you might expect, along with a set of fields that define what the user is allowed to do in the admin interface. First, theres a set of three flags:
用户对像有你期望的标准用户名,密码,e-mail和真实姓名域,同时它还有在管理界面里这个用户可以做什么。首先,这有一组三个标记:
The is active flag controls whether the user is active at all. If this flag is off, the user has no access to any URLs that require login.
这是激活标志,它用来控制用户是否已经激活。如果这个标志关闭,这个用户就不能浏览任何需要登录的URL。
The is staff flag controls whether the user is allowed to log in to the admin interface (i.e., whether that user is considered a staff member in your organization). Since this same user system can be used to control access to public (i.e., non-admin) sites (see Chapter 12), this flag differentiates between public users and administrators.
jDypZh <a href=”http://rgvvorujyatc.com/“>rgvvorujyatc</a>, [url=http://tncyagsvklya.com/]tncyagsvklya[/url], [link=http://juugtzroyyqb.com/]juugtzroyyqb[/link], http://mrzcsbglrvog.com/
The is superuser flag gives the user full, unfettered access to every item in the admin interface; regular permissions are ignored.
这是超级用户标志,它给用户所有权限,在管理界面可以自由进入,常规许可无效。
Normal admin usersthat is, active, non-superuser staff membersare granted access that depends on a set of assigned permissions. Each object editable through the admin interface has three permissions: a create permission, an edit permission, and a delete permission. Assigning permissions to a user grants the user access to do what is described by those permissions.
普通的活跃,非超级用户的管理用户可以根据一套设定好的许可进入。通过管理界面编辑的每个对像有三个许可: 创建 许可, 编辑 许可和 删除 许可。给一个用户授权许可也就表明该用户可以进行许可描述的操作。
Note
注
Access to edit users and permissions is also controlled by this permission system. If you give someone permission to edit users, she will be able to edit her own permissions, which might not be what you want!
权限管理系统也控制编辑用户和权限。如果你给某人编辑用户的权限,他可以编辑自己的权限,这种能力可能不是你希望的。
You can also assign users to groups. A group is simply a set of permissions to apply to all members of that group. Groups are useful for granting identical permissions to large number of users.
你也可以给组中分配用户。一个 组 简化了给组中所有成员应用一套许可的动作。 组在给大量用户特定权限的时候很有用。
Customizing the Admin Interface
定制管理界面
You can customize the way the admin interface looks and behaves in a number of ways. We cover just a few of them in this section as they relate to our Book model; Chapter 17 covers customizing the admin interface in detail.
你可以通过很多方法来定制管理界面的外观和行为。在本节我们只谈及与我们 Book 相关的 一些方法,第十七章将讨论定制管理界面的细节问题。
As it stands now, the change list for our books shows only the string representation of the model we added to its __str__ . This works fine for just a few books, but if we had hundreds or thousands of books, it would be very hard to locate a single needle in the haystack. However, we can easily add some display, searching, and filtering functions to this interface. Change the Admin declaration as follows:
目前为止我们书的改变列表只显示一个字符串,这个字符串是在模式中的 __str__ 中加入来代表这个模式的。这种方式在只有几本书的情况下工作得很好,但如果有成百上千中书的时候,找一本书就像大海捞针。但是我们可以很容易地在界面中加入搜索和过滤功能。改变 Admin 声明如下:
class Book(models.Model):
title = models.CharField(maxlength=100)
authors = models.ManyToManyField(Author)
publisher = models.ForeignKey(Publisher)
publication_date = models.DateField()
class Admin:
**list_display = ('title', 'publisher', 'publication_date')**
**list_filter = ('publisher', 'publication_date')**
**ordering = ('-publication_date',)**
**search_fields = ('title',)**
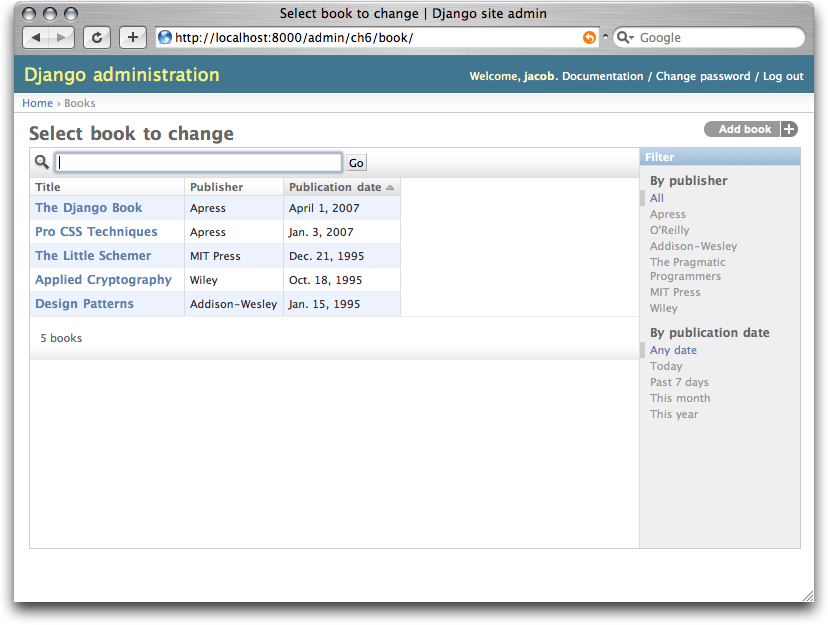
These four lines of code dramatically change our list interface, as shown in Figure 6-8.
这四行代码戏剧性地改变了我们的列表界面,如图6-8所示。

WAV4Bz <a href=”http://xffcjccqrjdc.com/“>xffcjccqrjdc</a>, [url=http://xnhmwkaiqsrk.com/]xnhmwkaiqsrk[/url], [link=http://wvubidzachtc.com/]wvubidzachtc[/link], http://cebhekomljne.com/
Figure 6-8. Modified change list page
图 6-8. 修改过的变化列表页面
Each of those lines instructed the admin interface to construct a different piece of this interface:
每一行说明管理界面的不同部分:
The list_display option controls which columns appear in the change list table. By default, the change list displays only a single column that contains the objects string representation. Here, weve changed that to show the title, publisher, and publication date.
list_display 选项控制变更列表所显示的列。缺省情况下变更列表只显示对像包含的 表征字符串。我们在这改变成显示标题,出版商和出版日期。
The list_filter option creates the filtering bar on the right side of the list. Weve allowed filtering by date (which allows you to see only books published in the last week, month, etc.) and by publisher.
list_filter 选项在右边创建一个过滤条。我们允许它按日期过滤(它可以让你只显示过去一周,一个月等等出版的书籍)和按出版商过滤。
You can instruct the admin interface to filter by any field, but foreign keys, dates, Booleans, and fields with a choices attribute work best. The filters show up as long as there are at least 2 values to choose from.
你可以在管理界面中指定任何域做为过滤器,但是用外键,日期,布尔值和有 choices 属性的域是最适合的。过滤至少显示2个值。
The ordering option controls the order in which the objects are presented in the admin interface. Its simply a list of fields by which to order the results; prefixing a field with a minus sign reverses the given order. In this example, were ordering by publication date, with the most recent first.
ordering 选项控制对象在管理界面显示时的排序方式。它是想要按序排列的字段的 列表;前面带减号(-)的按逆序排序。在这个例子中,我们按publication date排序, 最近的排在最前。
Finally, the search_fields option creates a field that allows text searches. It allows searches by the title field (so you could type Django to show all books with Django in the title).
最后, search_fields 选项创建了一个允许搜索文本内容的域。它可以搜索 title 字段中的内容(所以您可以输入 Django 以显示所有题名中包含有 Django 的书籍)。
Using these options (and the others described in Chapter 12) you can, with only a few lines of code, make a very powerful, production-ready interface for data editing.
通过使用这些选项(还有一些是在十二章描述的)你能够用很少的代码实现很强大,产品级的数据编辑界面。
Customizing the Admin Interfaces Look and Feel
定制管理界面的外观和感觉
Clearly, having the phrase Django administration at the top of each admin page is ridiculous. Its just placeholder text.
显然,如果在每个管理页面的头部都包含“Django administration”这行字是搞笑的。这行字只是块标签的占位符。
Its easy to change, though, using Djangos template system. The Django admin site is powered by Django itself, and its interfaces use Djangos own template system. (Djangos template system was covered in Chapter 4.)
通过Django模板系统可以很容易的修改它。Django管理站点同样是用Django编写的,它的用户 界面使用Django自己的模板系统。(关于Django模板系统请参见第四章。)
As we explained in Chapter 4, the TEMPLATE_DIRS setting specifies a list of directories to check when loading Django templates. To customize Djangos admin templates, simply copy the relevant stock admin template from the Django distribution into your one of the directories pointed-to by TEMPLATE_DIRS .
我们在第四章已经讲到, TEMPLATE_DIRS 配置设置了Django加载模板的目录列表。 要自定义Django的管理模板,只需要拷贝Django发行版中的整个管理模板到你在 TEMPLATE_DIRS 里设置的模板目录里。
The admin site finds the Django administration header by looking for the template admin/base_site.html . By default, this template lives in the Django admin template directory, django/contrib/admin/templates , which you can find by looking in your Python site-packages directory, or wherever Django was installed. To customize this base_site.html template, copy that template into an admin subdirectory of whichever directory youre using in TEMPLATE_DIRS . For example, if your TEMPLATE_DIRS includes "/home/mytemplates" , then copy django/contrib/admin/templates/admin/base_site.html to /home/mytemplates/admin/base_site.html . Dont forget that admin subdirectory.
管理站点的头部区域在模板 admin/base_site.html 里。缺省情况下,这个模板在 Django管理模板目录 django/contrib/admin/templates 里,你可以在Django的安装 目录找到它,例如Python的 site-packages 目录或者你安装的其他目录。要自定义 这个 base_site 模板,把这个模板拷贝到你的模板目录下的 admin 子目录。 例如,假定你的模板目录是 "/home/mytemplates" ,拷贝 django/contrib/admin/templates/admin/base_site.html 到 /home/mytemplates/admin/base_site.html 。不要忘了有 admin 子目录。
Then, just edit the new admin/base_site.html file to replace the generic Django text with your own sites name as you see fit.
然后,编辑这个新 admin/base_site.html 文件,替换你自己站点的名称上去。
Note that any of Djangos default admin templates can be overridden. To override a template, just do the same thing you did with base_site.html : copy it from the default directory into your custom directory and make changes to the copy.
备注 每个Django缺省的管理模板都可以重载。要重载一个模板,就象 base_site.html 一样的去做:把它从缺省目录中拷贝到你自己的模板目录中然后修改它。
You might wonder how, if TEMPLATE_DIRS was empty by default, Django found the default admin templates. The answer is that, by default, Django automatically looks for templates within a templates/ subdirectory in each application package as a fallback. See the Writing Custom Template Loaders in Chapter 10 for more information about how this works.
你可能会想到是这么一回事,如果 TEMPLATE_DIRS 缺省是空的,Django就使用缺省的管理 模板。正确的回答是,缺省情况下,Django自动在每个app里的 templates/ 子目录里搜索 模板来做后备。具体请看第十章中的编写自定义模板加载器章节。
Customizing the Admin Index Page
定制管理索引页面
On a similar note, you might want to customize the look and feel of the Django admin index page. By default, it displays all available applications, according to your INSTALLED_APPS setting, sorted by the name of the application. You might, however, want to change this order to make it easier to find the applications youre looking for. After all, the index is probably the most important page of the admin interface, so it should be easy to use.
你同样可以自定义Django管理的索引页面(index page)。缺省情况下,它将显示在 INSTALL_APPS 配置里设置的所有应用程序,按应用程序的名称排序。你可能想要修改 排序方式来让你更容易找到你想要的应用程序。毕竟,索引可能是管理界面中最重要的页面, 所以要容易使用才行。
The template to customize is admin/index.html . (Remember to copy admin/index.html to your custom template directory as in the previous example.) Edit the file, and youll see it uses a template tag called {% get_admin_app_list as app_list %} . This tag retrieves every installed Django application. Instead of using the tag, you can hard-code links to object-specific admin pages in whatever way you think is best. If hard-coding links doesnt appeal to you, see Chapter 10 for details on implementing your own template tags.
要自定义的模板是 admin/index.html 。(记得象前面例子一样拷贝 admin/index.html 到你的模板目录。)打开这个文件,你会看到一个叫做 {% get_admin_app_list as app_list %} 的模板标签,你可以在这里硬编码你想要的管理页面连接。如果你不喜欢硬编码的方式,请参看 第十章中实现你自己的模板标签章节。
Django offers another shortcut in this department. Run the command python manage.py adminindex <app> to get a chunk of template code for inclusion in the admin index template. Its a useful starting point.
在这里,Django提供了一个快捷方式。运行命令 python manage.py adminindex <app> 来获取可以包含在管理索引模板里的一段代码。这是一个很有用的起点。
For full details on customizing the look and feel of the Django admin site in general, see Chapter 17.
有关于Django管理站点自定义的详细内容,请参看第十七章。
When and Why to Use the Admin Interface
sg3FEJ <a href=”http://ywejhwkxcmnr.com/“>ywejhwkxcmnr</a>, [url=http://ihnmhhgbxycf.com/]ihnmhhgbxycf[/url], [link=http://mavsswnqkzlz.com/]mavsswnqkzlz[/link], http://qlsysxiywuco.com/
We think Djangos admin interface is pretty spectacular. In fact, wed call it one of Djangos killer features. However, we often get asked about use cases for the admin interfacewhen do we use it, and why? Over the years, weve discovered a number of patterns for using the admin interface that we think might be helpful.
我们认为Django的管理界面是很有吸引力的。事实上,我们称它为Django的杀手锏之一。当然, 我们也经常被问道 我们 应该在什么情况下使用管理界面,为什么呢?多年实践经验让我们 发现了一些使用管理界面的模式,会对大家很有帮助。
Obviously, the admin interface is extremely useful for editing data (fancy that). If you have any sort of data entry tasks, the admin interface simply cant be beat. We suspect that the vast majority of readers of this book will have a whole host of data entry tasks.
显然,Django管理界面对编辑数据特别有用(难以置信的棒!)。如果你有任何需要输入数据的 任务,管理界面是再合适不过了。我相信大家肯定都有很多要输入数据的任务吧?
Djangos admin interface especially shines when nontechnical users need to be able to enter data; thats the purpose behind the feature, after all. At the newspaper where Django was first developed, development of a typical online featurea special report on water quality in the municipal supply, saygoes something like this:
Django的管理界面对非技术用户要输入他们的数据时特别有用;事实上这个特性就是专门为这个 实现的。在Django最开始开发的新闻报道的行业应用中,有一个典型的在线自来水的水质专题报道 应用,它的实现流程是这样的:
The reporter responsible for the story meets with one of the developers and goes over the available data.
负责这个报道的记者和要处理数据的开发者碰头,提供一些数据给开发者。
The developer designs a model around this data and then opens up the admin interface to the reporter.
开发者围绕这些数据设计模型然后配置一个管理界面给记者。
While the reporter enters data into Django, the programmer can focus on developing the publicly accessible interface (the fun part!).
在记者输入数据到Django中去的时候,编程人员就可以集中注意力到开发公共访问界面上 (这可是有趣的部分啊!)。
In other words, the raison dtre of Djangos admin interface is facilitating the simultaneous work of content producers and programmers.
换句话说,Django的管理界面为内容输入人员和编程人员都提供了便利的工具。
However, beyond the obvious data entry tasks, we find the admin interface useful in a few other cases:
当然,除了数据输入方面,我们发现管理界面在下面这些情景中也是很有用的:
Inspecting data models : The first thing we do when weve defined a new model is to call it up in the admin interface and enter some dummy data. This is usually when we find any data modeling mistakes; having a graphical interface to a model quickly reveals problems.
检查数据模型 : 在我们定义了数据模型后做的第一件事就是输入一些测试数据。 这可以帮助我们检查数据模型的错误;有一个图形界面可以很快的发现错误。
Managing acquired data : Theres little actual data entry associated with a site like http://chicagocrime.org , since most of the data comes from an automated source. However, when problems with the automatically acquired data crop up, its useful to be able to go in and edit that data easily.
管理已输入的数据 : 象 http://chicagocrime.org 这样的网站,通常只有少部分 数据是手工输入的,大部分数据是自动导入的。如果自动导入的数据有问题,就可以用管理 界面来编辑它。
Whats Next?
下一步是什么?
So far weve created a few models and configured a top-notch interface for editing data. In the next chapter, well move on to the real meat and potatoes of Web development: form creation and processing.
现在我们已经创建了一些模式,为编辑数据配置了一个顶尖的界面。在下一章里,我们将要转到真正的网站开发上:表单的创建和处理。

关于本评注系统
本站使用上下文关联的评注系统来收集反馈信息。不同于一般对整章做评注的做法, 我们允许你对每一个独立的“文本块”做评注。一个“文本块”看起来是这样的:
一个“文本块”是一个段落,一个列表项,一段代码,或者其他一小段内容。 你选中它会高亮度显示:
要对文本块做评注,你只需要点击它旁边的标识块:
我们会仔细阅读每个评论,如果可能的话我们也会把评注考虑到未来的版本中去:
如果你愿意你的评注被采用,请确保留下你的全名 (注意不是昵称或简称)
Many, many thanks to Jack Slocum; the inspiration and much of the code for the comment system comes from Jack's blog, and this site couldn't have been built without his wonderful
YAHOO.extlibrary. Thanks also to Yahoo for YUI itself.